Widget Guidelines
How to Use & Customize Contact Widget
Contact Widget allows you to display your contact information including the company name, address, phone number, and email address.
Follow the step-by-step instructions:
Step 1: Use Contact From Pre-Made Templates
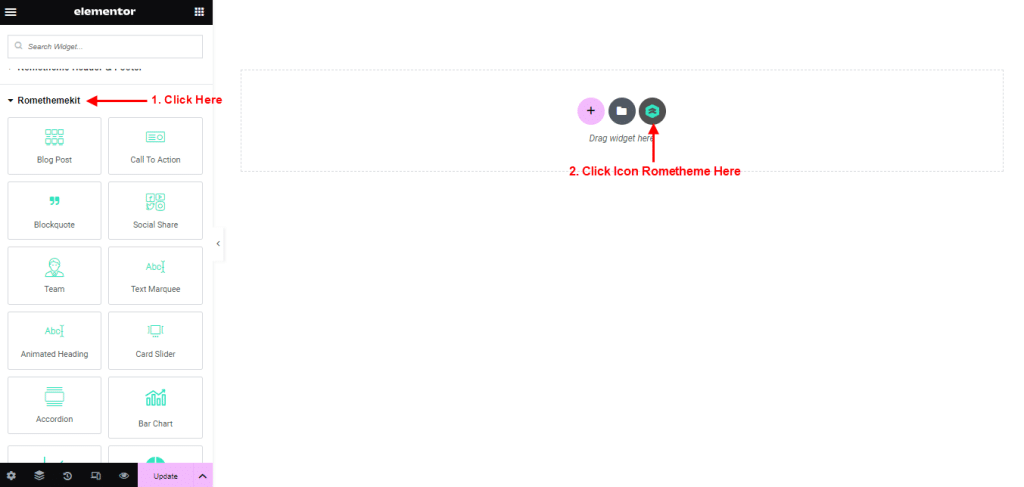
- Go to Menu Romethemekit.
- Click on the RomethemeKit Icon to insert contact from our premade templates.

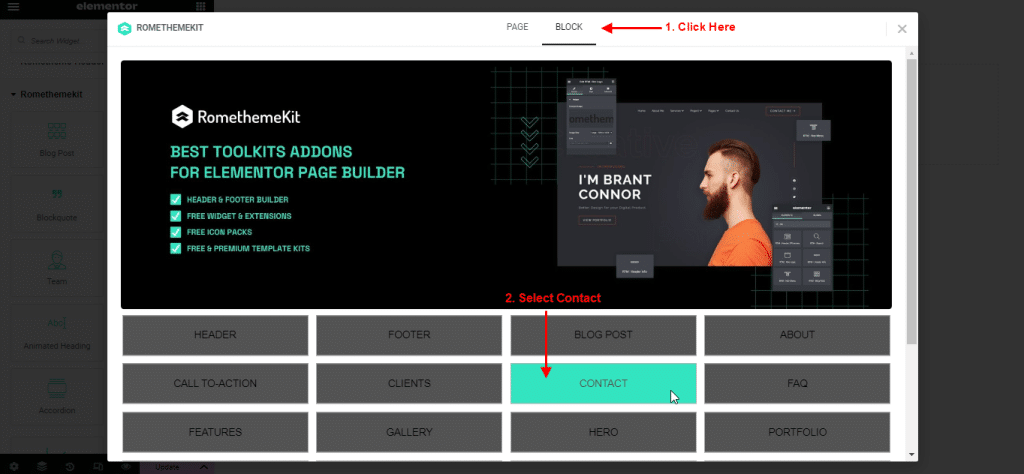
- Click Tab Block and Select Contact.

- Select your Desired Template.
- Click Import to add or click Preview to show the demo.
- You can see your template Contact showing.

Step 2: Customize Contact
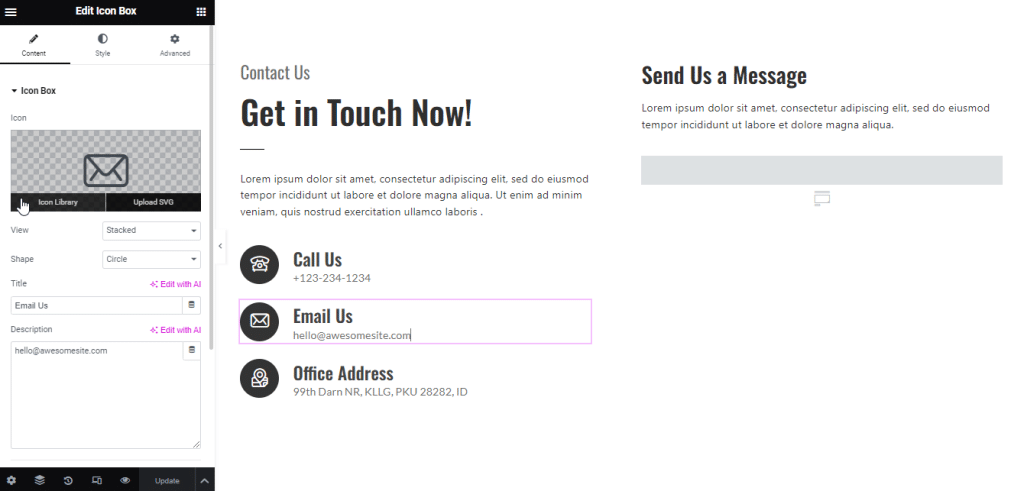
Edit Information
- Click in the Icon Box.
- Click Icon Library to change the icon.
- Select the icon and click Insert.
- You can also change the title and description.

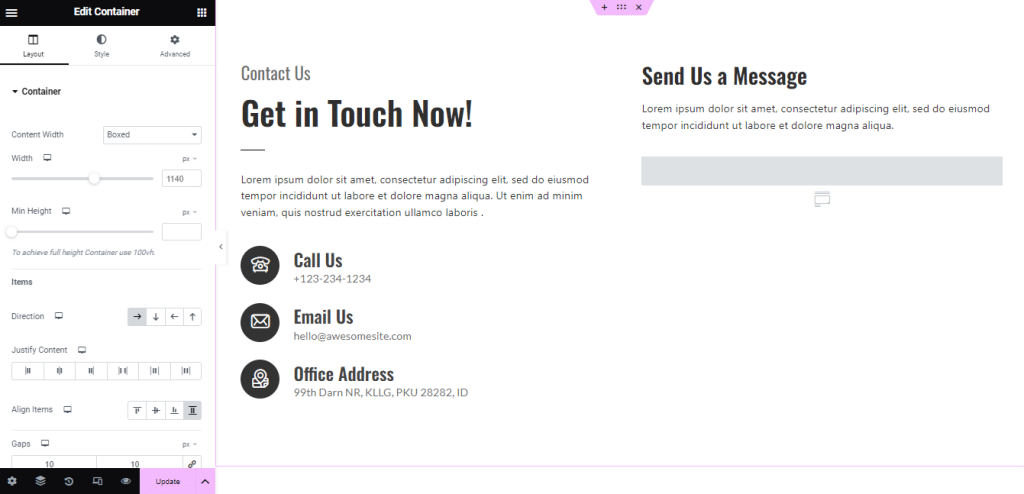
Setting Layout
- Click Menu Layout → Container.
- Select Content Width: boxed or full width.
- You can set the contact position.

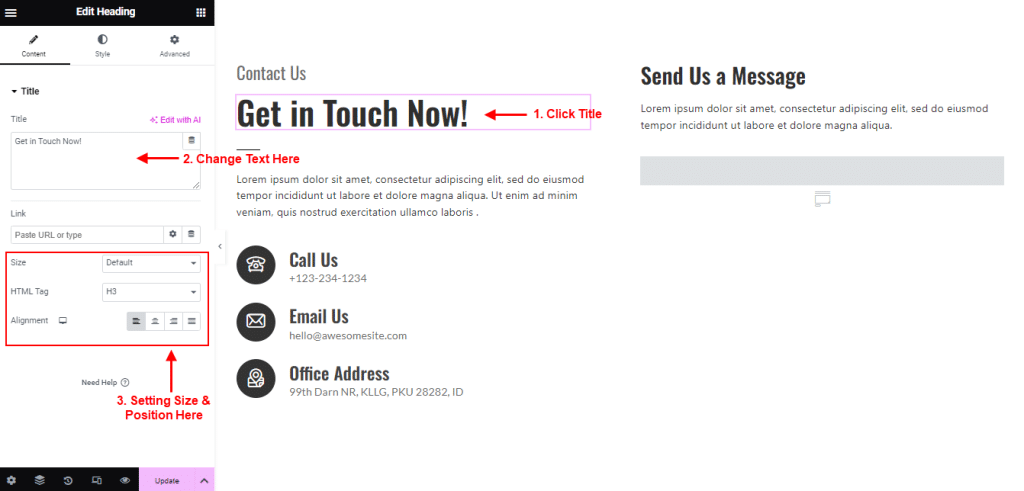
Setting Content
- Click Title if you want to change the title, or you can click on the text/description.
- You can change the Title.
- Setting Size & Position.

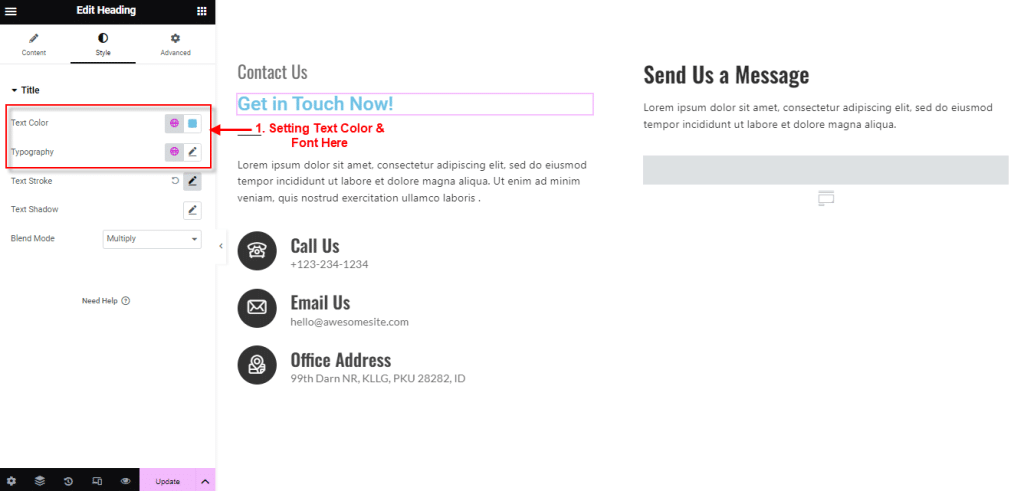
Setting Style
- Change your text color and font in the text color and typography.
- Click a specific color to select another color.